资讯内容
Scratch: 敲砖块 II
这是「天叔奇谈」的第 037 篇文章,今天周三(2019/10/23),主题 scratch,题目是:敲砖块。上期我们解决了弹性碰撞,这一期我们的目标是搞清楚如何如何绘制砖块和当碰撞后,消掉砖块。
课堂回顾
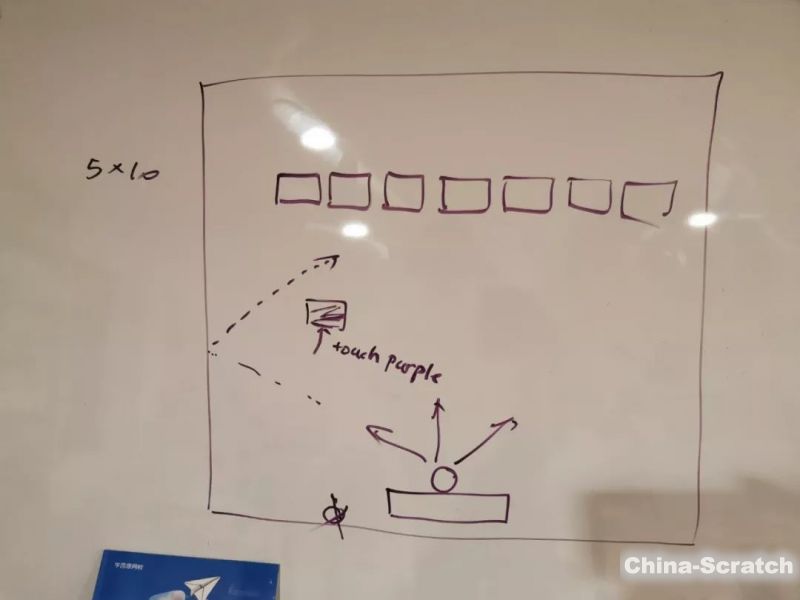
绘制砖块有几个方案,我和小宝在白板上讨论了两种。

第一种是小宝直接想到的 —— 每个砖块是一个 sprite,这样,三个砖块就是三个 sprite,每个都要设置好 x,y,以及设置几乎相同的代码。我问她如果我们需要一个 5x10 的砖块阵列呢?于是她否了这个提议。
本来我想引导她用背景图片的方式,结果还没引导,她就自己说出来:那可不可以画一幅图,里面有 5x10 的砖块阵列?我听了还真是大吃一惊 —— 我自己都没想到这个方法,还是参考了网上的方案才恍然大悟的。
我问她那如何判断小球和砖块碰撞呢?如果用 touching sprint,那就是碰撞整个图片啊。她想了一下说,可以用 touching color 啊!我彻底折服。touching color 我们上次就简单了解和实验了一下,这次她就用上了。我又问碰撞之后,如何把小球所处位置的砖块消除掉呢?这下她无解了 —— 要是她还能答上来,我都肯把 mbp 吃了!于是我抹一抹额头的汗,故作高深地说,嗯,这就是我们要研究的内容。
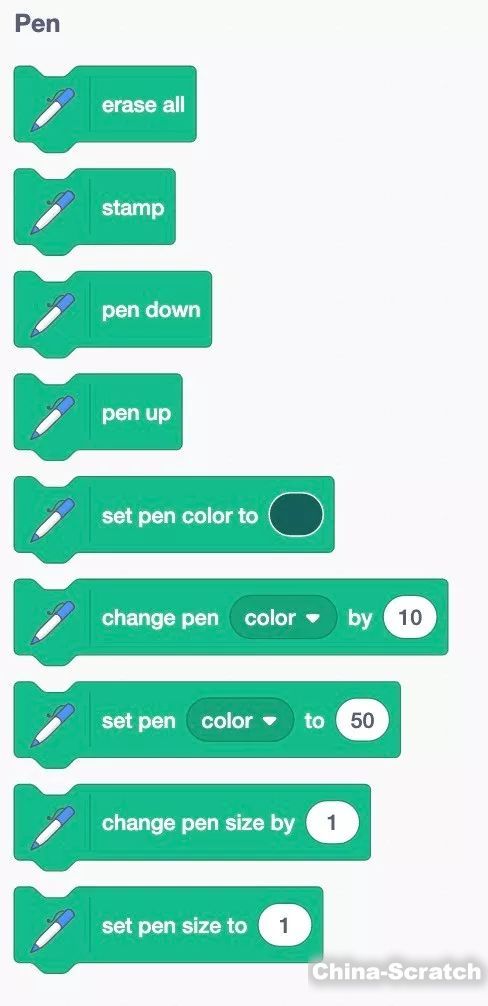
我跟她讲了原理:比如砖块是灰色,touching color gray 后,我们用一块和背景颜色相同的黑色「砖块」把原本的砖块抹去,这样就营造了砖块被消除的效果。而小球自然下次经过这个位置时就畅通无阻了。这需要用一个新的模块:Pen。

小宝听了很兴奋,于是就开始在我的指导下编码 —— 小球和「砖块」(确切地说,是颜色)碰撞后,把两个变量 ball-x,ball-y 设置为小球当前的位置(我还没教她 sprite A 如何获取 sprite B 的位置),然后发一条消息 stamp。在黑色「砖块」的代码中,如果收到 stamp 的消息,就执行 pen 的 stamp 的动作。
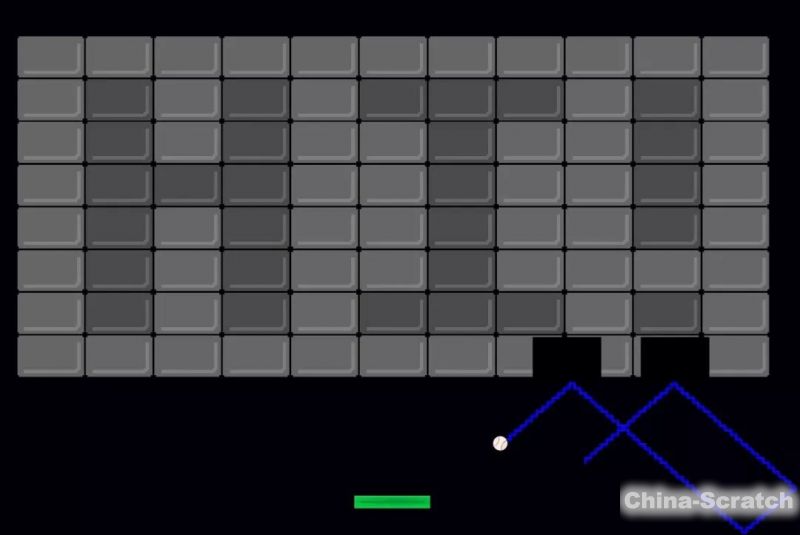
原理容易,一执行就有问题。原因是小球的当前位置并不适合直接放置黑色砖块。即便是修正了坐标,还是不能很好地吻合:

这时整个课程已经过去了 50 分钟,我告诉小宝这是道数学题,我们需要找到一个合适的算法算出黑色砖块的合适的 x 坐标,它只能是固定的几个数字之一。我们算呀算,竟然没有找到一个合适的公式。十分钟后,看着小宝哈欠连连,我认栽了,我一堂堂程序员教一个小屁孩,有史以来第一次,出了洋相。我只好告诉小宝先去睡觉吧(连日记我都不好意思「逼」她写),我们下堂课再处理这个问题。
声明:本文章由网友投稿作为教育分享用途,如有侵权原作者可通过邮件及时和我们联系删除