资讯内容
Scratch教程(一):舞动起来
这是奶爸程序教程的第一讲
先来看一个问题:“什么是程序?”
简单来说,程序就是计算机的语言,把脑袋里的想法用程序写出来,计算机就能明白该做什么。人们发明了很多种类的语言,有的严谨,有的灵活,有的很容易读懂,有的完全不知所云,但既然是语言,就需要遵循一定的规范(语法),在掌握这些规范之前,是无法正确的编写程序的
那这世上到底有没有一种语言,可以用最容易理解的方式,将想法变成程序呢?答案当然是有的,也就是奶爸在这里要强烈推荐的-Scratch
什么是Scratch?
Scratch是由麻省理工学院(MIT)设计开发的少儿编程工具,最大特点是将复杂的代码逻辑封装成一个个简单有趣的图形积木,使用者只需要拖拽,拼接需要的积木,便可以很简单的制作一个程序
Scratch有两种代码编辑方式可供选择
-
在线编辑网址:https://scratch.mit.edu/
-
离线编辑器(推荐):已经为大家准备好啦,在公众号回复“scratch”就可以下载
以离线编辑器为例,我们来先熟悉一下

(呀。。一不小心提前暴露了今天的家庭作业)
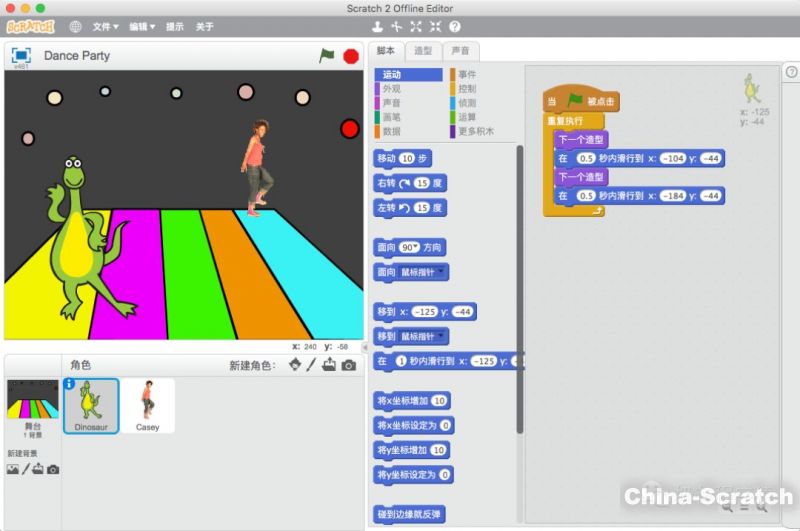
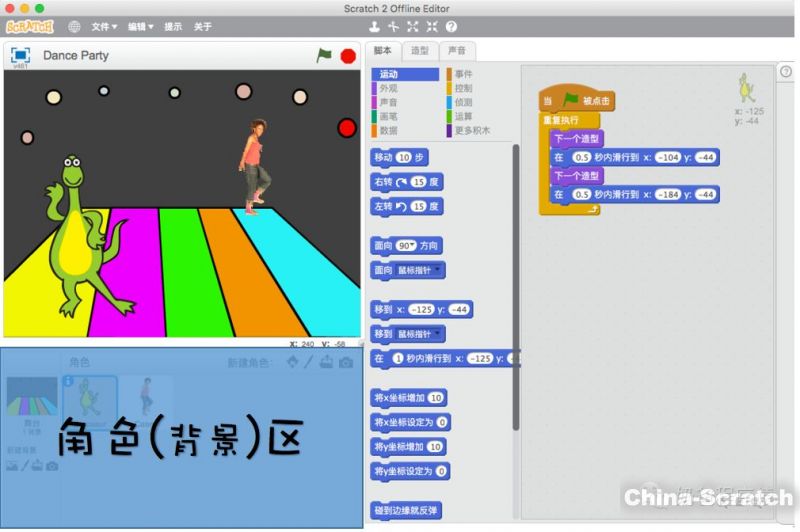
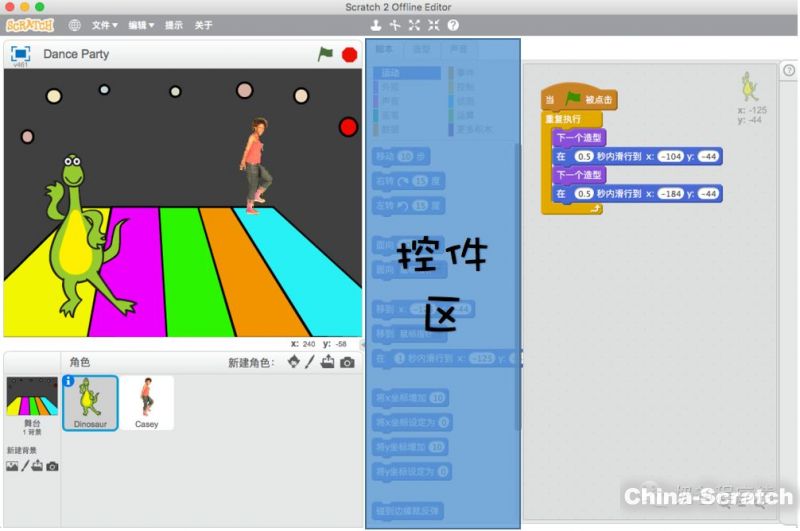
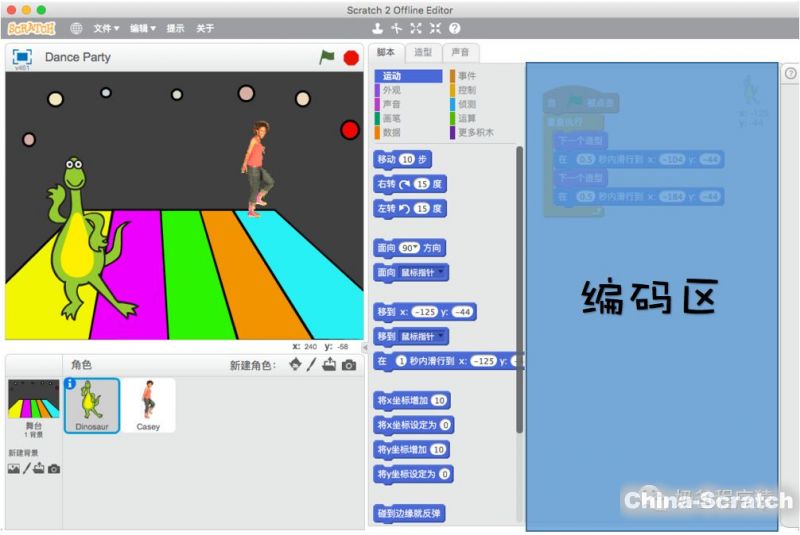
乍一看五彩斑斓的,其实很简单,大体分为以下几个区域

角色区专门管理我们的程序里所有的角色以及舞台背景

控件区是每个角色可供选择的造型,动作以及声音效果等

我们将控件从控件区拖入编码区,就可以为角色制定一系列的动作

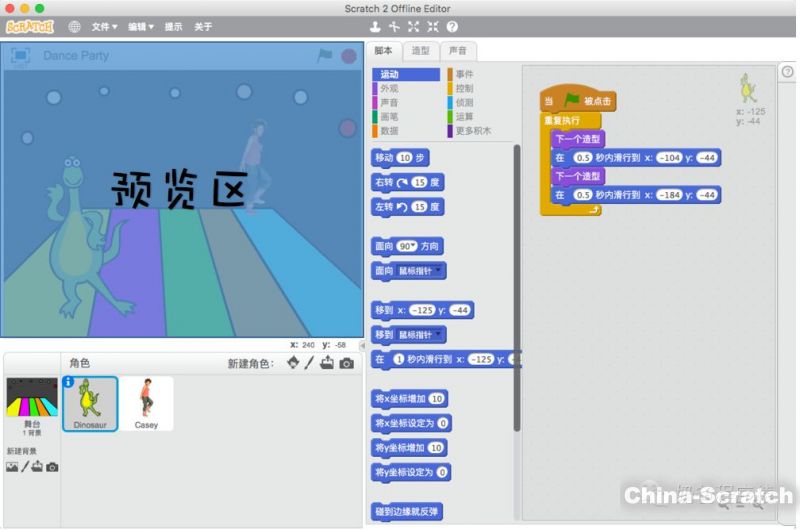
在预览区我们可以看到所制作的程序的实时效果
一句代码都不用写,完全拖拖拽拽就能编写程序,是不是很简单,有没有很心动


敲敲小黑板,上课啦
接下来就正式开始我们Scratch系列教程的第一讲了,让我们一步步的来制作一个舞动小人的程序
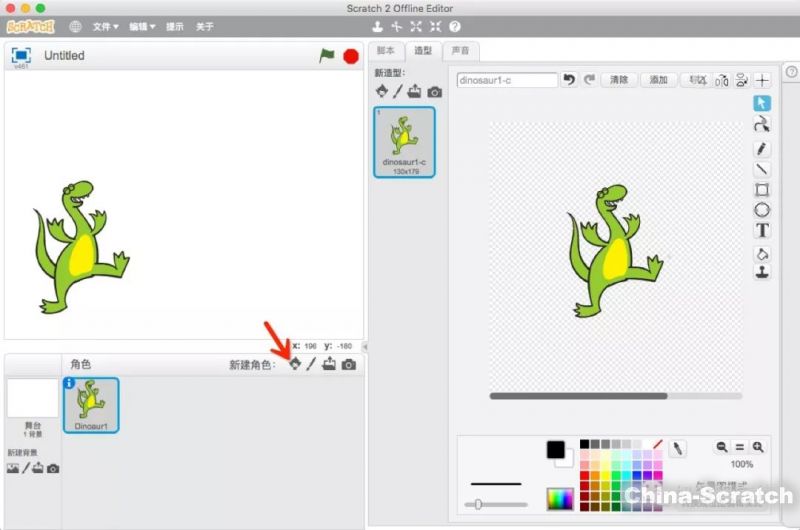
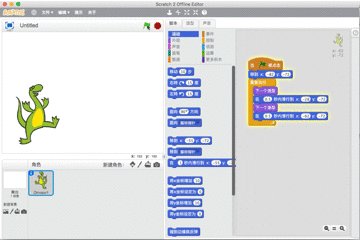
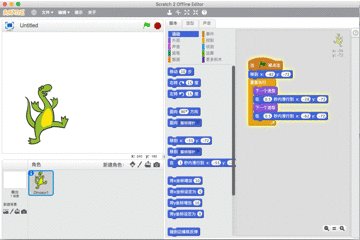
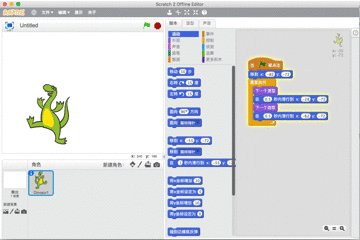
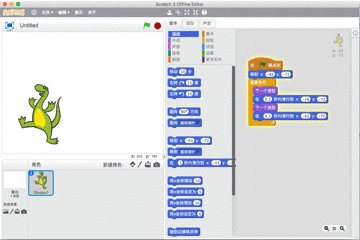
首先我们从Scratch自带的素材库里添加一个小恐龙的角色,把多余的造型去掉,保留一个造型

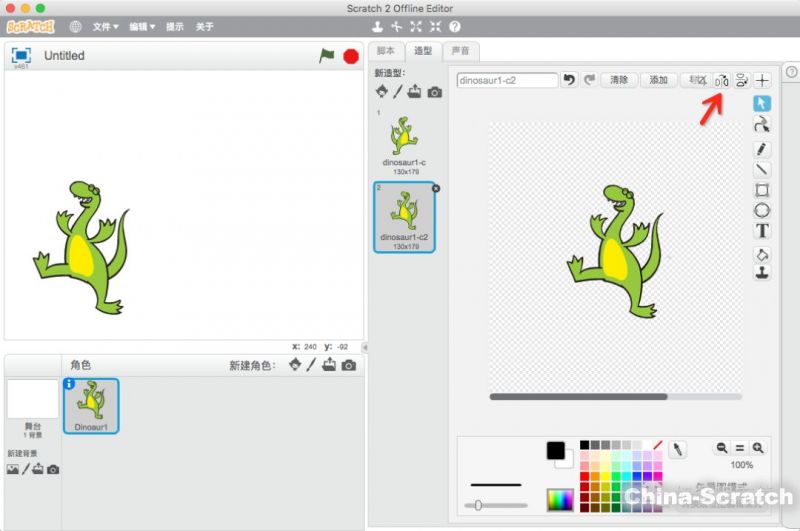
为了实现舞动的效果,我们要再添加一个造型,来复制一个当前造型,选择顶部的翻转按钮

接下来我们回到编码区,让小恐龙舞动起来吧

我们只需要以下这几个积木就可以完成

要实现舞动的效果,其实就是反复的做以下几个步骤
-
使小恐龙先朝右移动
-
到达右边界的时候反转向左,并且切换造型
-
向左移动
-
到达左边界的时候反转向右,并且切换造型
-
重复以上步骤
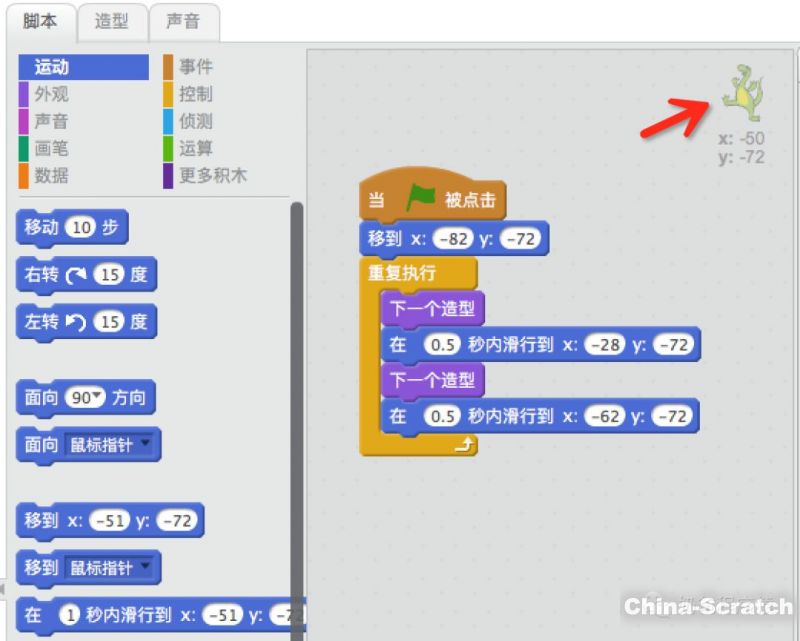
那现在让我们来仔细看下选取的积木
-
积木1:当绿旗被点击
-
-
通常作为程序的开启,对应的是预览区右上角的绿旗按钮
-
先注意右上角有一个小恐龙标志,底下有x,y两个坐标,当你在预览区拖动小恐龙时,x,y的值会发生变化,代表的就是当前小恐龙所处的位置,该积木的作用也就是把角色移动到x,y的坐标位置
-
-
积木2:移到 x:-82 y:-72
-
这类积木在以后的教程中会经常用到,代表的是程序设计里一个重要的概念:“循环”。被该积木包裹的积木将被循环执行有限或无限次,这里我们选择的是无限循环,就是说只要程序没有结束,小恐龙就要不停的左右舞动,重复积木4到积木7的动作
-
-
积木3:重复执行
-
切换到下一个造型,从造型1变到造型2
-
-
积木4:下一个造型
-
横向从-82的坐标位置滑到-28的位置,用时0.5秒,这里时间越短,看起来速度就越快
-
-
积木5:在 0.5 秒内滑行到 x:-28 y:-72
-
切换到下一个造型,由于我们只定义了2个造型,所以就是回到了造型1
-
-
积木6:下一个造型
-
和积木5是类似的效果,只是方向不同
-
-
积木7:在 0.5 秒内滑行到 x:-62 y:-72
这样我们就很容易的创造了一个左右舞动的小恐龙,接下来我们动动手,再创造一个舞动的小人吧


这次我们没有选左右移动,而是在原地等待0.5秒后,直接切换造型,同时为了视觉上近大远小的效果,把角色的大小调整到了合适的尺寸
另外我们可以为一个角色定义多组同时发生的动作,这里我们加了另外一个等待3秒以后说“Hello!”的动作
好了,现在我们有了两个小人,但看起来像是在空地上尬舞,是时候为他们添置一个舞台背景了

我们上传一个图片文件作为背景,并且添加了颜色变换和播放声音的动作
来看看最终效果吧

声明:本文章由网友投稿作为教育分享用途,如有侵权原作者可通过邮件及时和我们联系删除