资讯内容
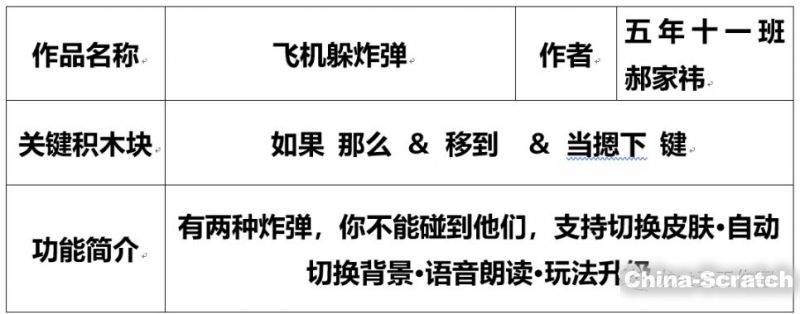
SCRATCH创意编程作品:飞机躲炸弹






2019首师龙校科技节
“跟我一起学编程”活动现场
1 编程作品展示

还有更多功能,请查看下面视频,比如AR增强现实效果,一定会带给你惊喜!
作品效果视频展示
2 教你一招
如何使用一个按钮,实现AR增强现实效果的切换呢?哈哈,其实就是用程序控制摄像头的开和关两种状态,一起来学习一下吧!
招式效果视频展示
程序介绍:
当点击按钮“AR”,摄像头会被打开,背景就由当前的风景图片转变为摄像头拍摄到的实际图像,比如正在写程序的你自己。
当再次点击同一个按钮“AR”,摄像头就会被关闭,背景也就由拍摄到的实际图像转变回最初的那张风景图片。
程序思路是不是很简单,下面让我们一起来实现这个功能吧!
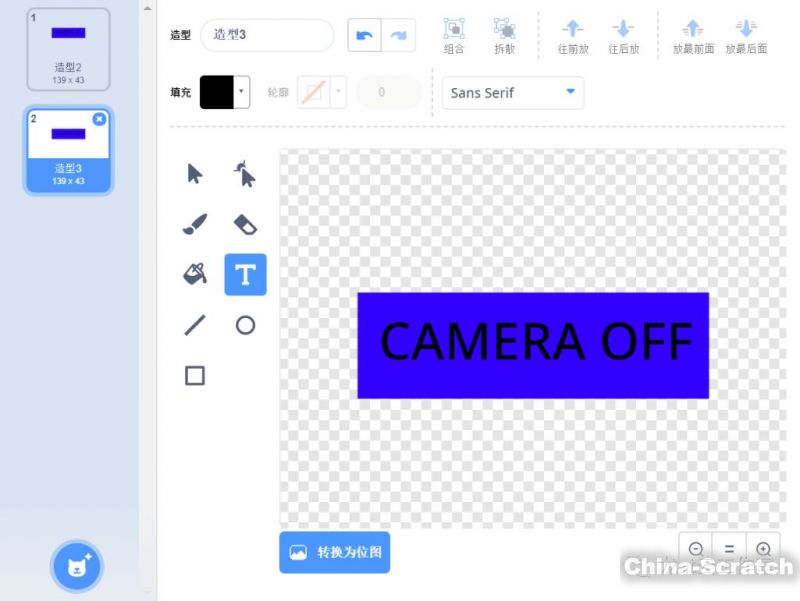
1
角色先绘制一个按钮角色,作为这个角色的第1个造型,输入文字“camera on”,或者其它你想要显示的文字,当然一定要有意义哦!
再将角色的第1个造型复制,产生第2个造型,将文字改成”camera off”,或者其它你想要的文字。

自己制作按钮角色的两个造型
2
背景背景自己选择:点击界面右下角选择背景图标,就可以在背景库里面选择一个背景,也可以导入一张你自己喜欢的图片作为背景。
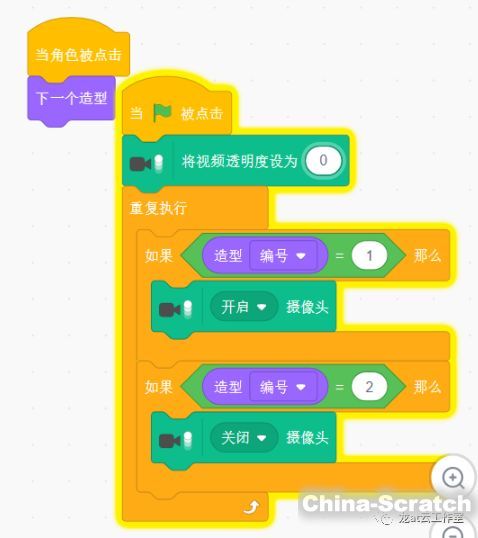
3
脚本首先,你需要在脚本编辑页面的左下角,点击添加扩展图标,添加“视频侦测” 插件,然后按照下面的脚本编写程序,就可以实现AR功能切换的效果啦!

3类似功能应用
其实,在SCRATCH官网上,有很多叫“跳舞的线(Dancing line)”的游戏,和这一招的功能有些类似。
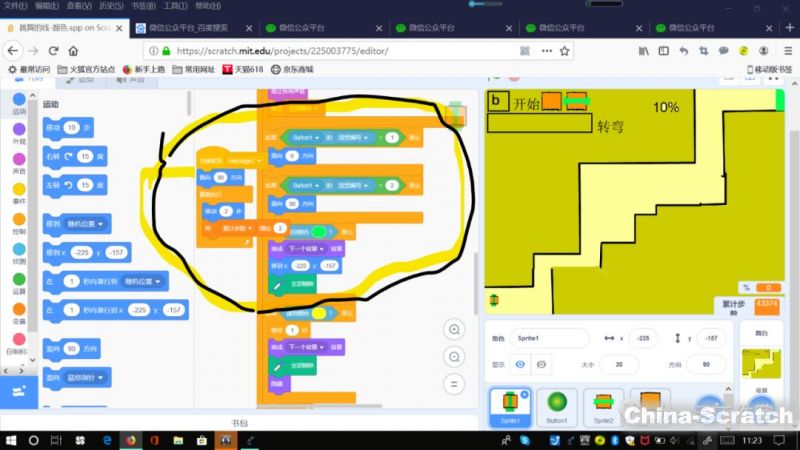
比如,点一下屏幕,某个角色就会切换到下一个造型,如果是“造型1”,线就往上走,如果是“造型2”,线就往右走。
建议你参考下面的程序,也编写一段脚本尝试一下!

声明:本文章由网友投稿作为教育分享用途,如有侵权原作者可通过邮件及时和我们联系删除