资讯内容
Scratch第63讲:小动画—我和我的祖国
先看看CC哥做的小动画视频:
设计思路
思路很简单,就是首先找一张图片,然后做一些动画渲染效果。
图片就去百度图片上找:

看了一下这张图片不错。
那做什么效果呢?第一个就是想让字能动,那就需要把这“我和我的祖国”这几个字扣出来,怎么扣呢?去掉图片背景,在scratch有两种办法,一种是在Scratch里面涂色,用透明的颜色涂色,或者就是在scratch里面用橡皮擦一点点擦,这两种办法都挺常用的,尤其是处理一些复杂些的造型。
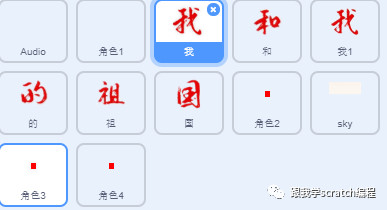
所以做Scratch还是要掌握一些作图的技巧,CC哥最熟悉的还是美图秀秀,用了智能抠图,一下子就把我和我的祖国这几个字给抠出来了。

然后把每个字单独做成造型,就可以围绕着字来做动画了。
然后效果这个部分,经过仔细考虑,大概做三个效果:
1:配上音乐并做出动态节奏波形
2:烟花效果
3:字的特效
如果想免费获得CC哥的讲座中的程序代码以及游戏素材,可以通过扫描二维码关注《跟我学Scratch编程》,然后点击获取代码即可。
字的特效
先说最简单的,字的特效大家可以自己创意,CC哥最近编程也变懒了,竟然每个字用了个角色,一般高手都是用一个角色,然后用造型切换和克隆就好了。所以由此处可以看出CC哥并不是编程高手 。
。


CC哥就做了两个特效,一个是开始时,字从远处飞过来,逐渐变大。另一个效果就是不断地调整亮度。
烟花特效
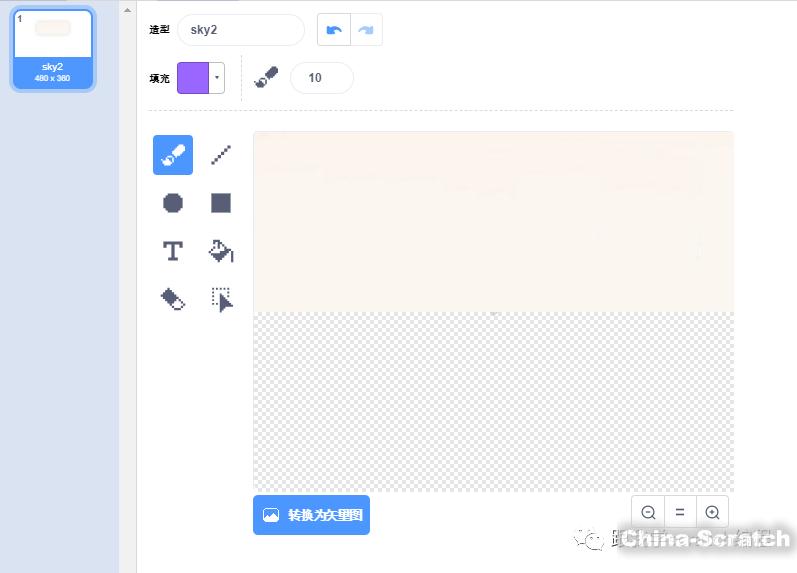
烟花特效是CC哥在网上学的,所谓的烟花特效其实就是角色的轨迹处理,轨迹就是渐渐消失的过程。逐渐消失怎么做?就是用近乎透明的背景图片一层层的重复去覆盖,听明白没?说慢一点:用一个90%透明的背景图片覆盖一次的时候,被覆盖的画面就会淡一点,再覆盖一次,就会越淡一点,覆盖10次,画面就会被全部覆盖住了。把这个原理应用到轨迹里。一个角色在移动的过程中,不断地用图章去留下轨迹,然后这些轨迹图章被一层层覆盖掉,就形成了轨迹。

就是把这个背景的透明度设成90%,然后不断地覆盖。(不想被覆盖的内容就移动到前面来

。)

然后烟花就简单了:

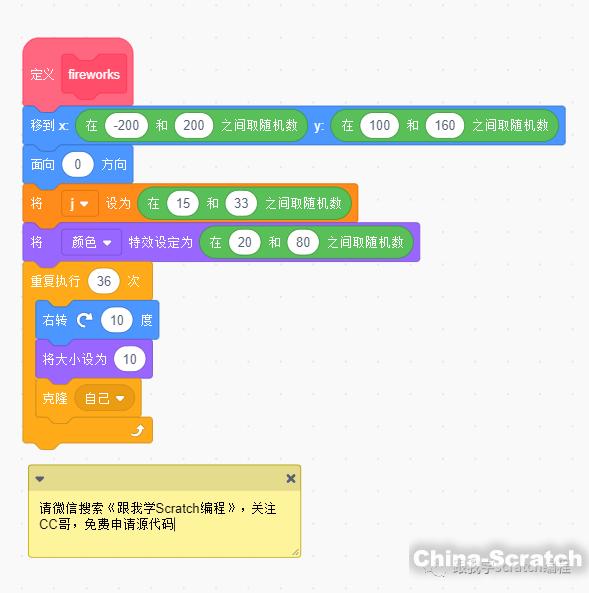
烟花造型

第一步先克隆一圈,每转10度克隆一个。颜色的特效是随机取的。J这个变量来决定烟花的大小。

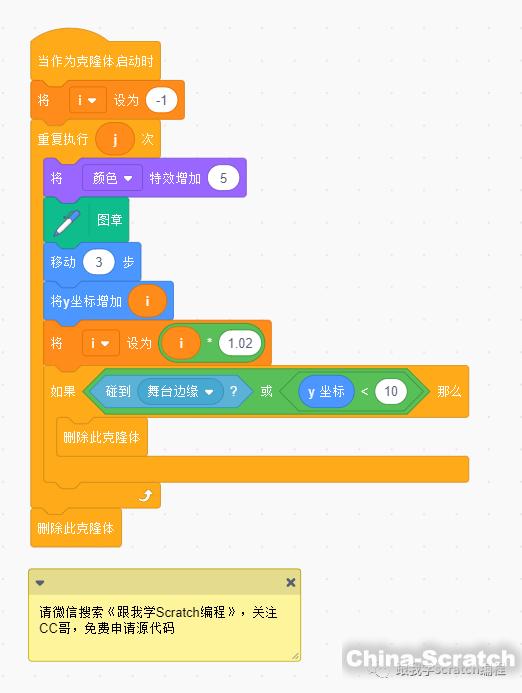
每个克隆体启动之后,就沿着自己的方向向四周扩散,变走变盖上图章。走的过程中不断改变颜色特效。
考虑重力的效果,就把重力效果的代码加上。
这样烟花就做好了,配合刚才的背景反复覆盖,就形成了烟花轨迹的效果。
为了增加烟花的效果,CC哥直接复制了三个一摸一样的烟花角色,这样就会让烟花出现的效果更逼真,比如几个烟花同时绽放。
音乐节奏


画上方的变动正弦曲线就是表示音乐的节奏,我们的思路是:
1:用响度这个侦测量来取配乐的响度值。

2:用正弦曲线来表示响度,正弦曲线的振幅越高,就说明音乐越响。
3:引入计时器来增加曲线的效果。

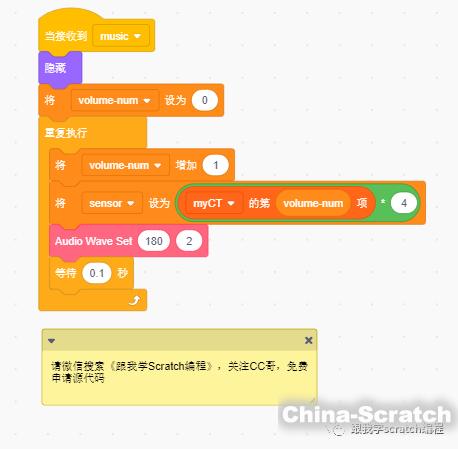
这段程序里有一个列表,这个列表里CC哥存的就是我爱我的祖国音乐的响度值。这个怎么得到呢?方法就是提前用循环把音乐的响度值读出来并写入一个列表中。

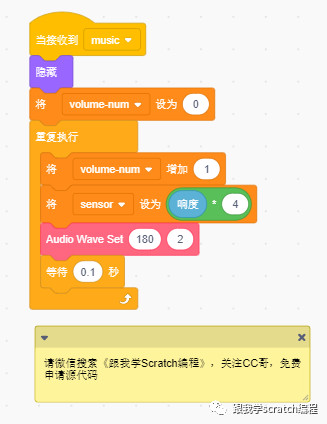
当然你也可以不用提前取响度值,而直接读取实时侦测的响度值。CC哥提前取响度值,是感觉实时取侦测响度值再画出正弦曲线还是有滞后的。当然提前取响度值,面临的问题就是播放同步的问题。就算你每个0.1秒取一次,然后在运行程序时,就发现就算你设定成0.1秒画一次正弦曲线,但是还是不同步,这是因为执行程序代码也需要时间,如果你提取响度值的程序代码和画正弦曲线的代码长度不一样,那么就会形成偏差,曲子长了之后你会发现偏差到最后还挺大。所以CC哥在提取响度值时就是直接在程序里提取,就是把sensor赋值的那句代码换成了提取响度值的代码。这样基本上就同步了。


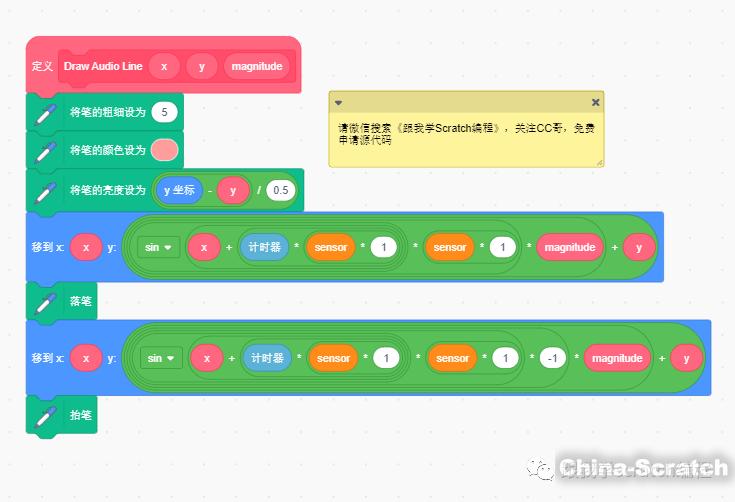
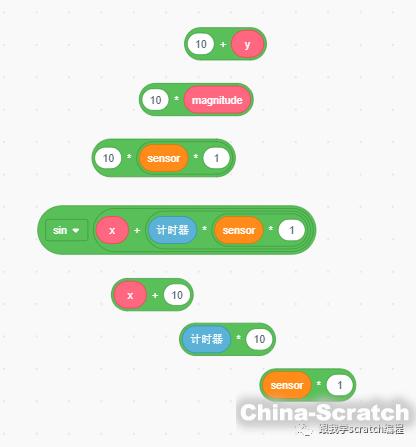
这段程序就是画正弦曲线,三个变量分别代表,曲线x轴的起点,曲线y轴的位置,以及振幅的放大量。相当于x轴每间隔10步画一个竖道。

这是每一个竖道的代码:
公式不好理解,大家注意下面几点就好理解了:
1:第三句子是设定竖道的亮度,亮度值跟竖道的振幅有关。
2:第四句是找到画竖道的起点,第六句是竖道终点。
3:sensor的变量与正弦曲线的振幅相关。
4:计时器是为了让正弦曲线流动起来。大家可以试一下把计时器拿掉,就会发现效果的不同。

飞机效果
最后在做帖子的时候,CC哥突然想把飞机编队也做进去,就费劲在网上又找了飞机的图片,然后还是用了轨迹的做法,把飞机拉彩带的效果也做进去了。

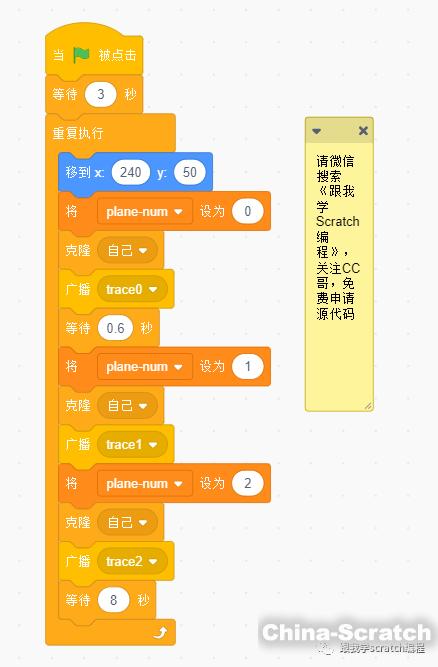
克隆三个飞机,中间那个飞机的plane-num为0。克隆完第一个之后过0.6秒,再克隆上下两个,可以形成一个三角形编队。

克隆体启动后,要检查一下,如果是上下两个飞机,则要先到出发的位置,然后再开始向左飞。
轨迹的造型,CC哥分别做了三个角色,每个角色不同的颜色。


轨迹的代码,很简单。结合前面那个背景反复覆盖的程序,就形成了飞行轨迹的效果。
CC哥做这个小动画虽然不完美,但是还是很应景,算是CC哥送给祖国的一份小礼物。这个代码不在全部程序打包的代码里面,如果想要这个小动画的素材和代码的朋友,就把这个帖子帮CC哥转发一下朋友圈吧。
声明:本文章由网友投稿作为教育分享用途,如有侵权原作者可通过邮件及时和我们联系删除