资讯内容
Scratch中颜色的正确使用姿势
授权转载 | Scratch格物堂 scratchGeWuTang
原文作者 | 小阿斌
原文标题 | 从数据类型到计算思维
标签:难度初级;教程;颜色;色彩模式;
本文主要介绍Scratch使用的两种色彩模式及关于颜色积木的正确使用方式。
01
颜色模式
颜色的实质是一种光波。它的存在是因为有三个实体:光线、被观察的对象以及观察者。人眼是把颜色当作由被观察对象吸收或者反射不同波长的光波形成的。
颜色模式,是将某种颜色表现为数字形式的模型,或者说是一种记录图像颜色的方式。分为:RGB模式、CMYK模式、HSB模式、Lab颜色模式、位图模式、灰度模式、索引颜色模式、双色调模式和多通道模式。
在这里仅介绍Scratch中涉及的两种色彩模式。
RGB颜色模式
虽然可见光的波长有一定的范围,但我们在处理颜色时并不需要将每一种波长的颜色都单独表示。因为自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三基色原理。因此,这三种光常被人们称为三基色或三原色。有时候我们亦称这三种基色为添加色(Additive Colors),这是因为当我们把不同光的波长加到一起的时候,得到的将会是更加明亮的颜色。把三种基色交互重叠,就产生了次混合色:青(Cyan)、洋红(Magenta)、黄(Yellow)。这同时也引出了互补色(Complement Colors)的概念。基色和次混合色是彼此的互补色,即彼此之间最不一样的颜色。例如青色由蓝色和绿色构成,而红色是缺少的一种颜色,因此青色和红色构成了彼此的互补色。在数字视频中,对RGB三基色各进行8位编码就构成了大约1677万种颜色,这就是我们常说的真彩色。顺便提一句,电视机和计算机的监视器都是基于RGB颜色模式来创建其颜色的。
ARGB
ARGB是一种色彩模式,也就是RGB色彩模式附加上Alpha(透明度)通道,常见于32位位图的存储结构。
HSB颜色模式(HSV、HSL)
从心理学的角度来看,颜色有三个要素:色泽(Hue)、饱和度(Saturation)和亮度(Brightness)。HSB颜色模式便是基于人对颜色的心理感受的一种颜色模式。它是由RGB三基色转换为Lab模式,再在Lab模式的基础上考虑了人对颜色的心理感受这一因素而转换成的。因此这种颜色模式比较符合人的视觉感受,让人觉得更加直观一些。它可由底与底对接的两个圆锥体立体模型来表示,其中轴向表示亮度,自上而下由白变黑;径向表示色饱和度,自内向外逐渐变高;而圆周方向,则表示色调的变化,形成色环。
AHSB
类似于ARGB,同样是在HSB原色彩模式的基础上加入透明度属性。
02
HSB模式使用方法
Scratch2.0
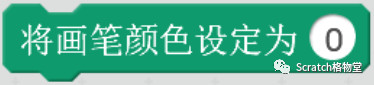
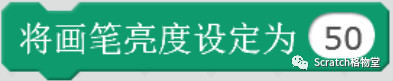
在Scratch2.0中,对于HSB颜色模式的应用主要体现在以下两对积木(【将画笔颜色增加()】和【将画笔亮度增加()】积木同理,略)

按照HSB模式将画笔颜色设定为指定数值,范围是【0-200】(闭区间),组成一个完整的色相环,颜色200与颜色0相同(因此也可以说范围是【0-199】)。常见的数值: 0 代表 红、 70 代表 绿、 130 代表 蓝、 170 代表品红。

按照HSB模式将画笔亮度设定为指定数值,范围是【0-100】(闭区间),50为初始值,也即纯粹色。亮度为0时,颜色趋近于黑,亮度为100时,趋近于白。
总结
Scratch2.0中对于HSB模式的支持较弱,只能改变颜色和亮度,无法改变饱和度,只能说是阉割版的HSB模式——HB。但是【将画笔颜色设定为()】积木的使用频率还是非常高的,在使用RGB模式相对比较麻烦的情况下,用这种方法较为便捷。
Scratch3.0
在Scratch3.0中,大大加强了对于HSB模式的支持,体现在几种颜色积木功能的增强和绘图编辑器的UI优化。

可以根据HSB模式在Scratch2.0设置画笔颜色和亮度的基础上完善了饱和度设置,并在正式版中加入了Scratch3.0Beta版中没有的透明度设置功能,这使得Scratch3.0支持AHSB模式!(要是3.0列表内容的更新有这么给力就好了)
另外需要注意的是,在Scratch3.0的这个积木中,颜色的设置范围为【0-100】,不同于2.0的【0-200】,这也是一个常见的在3.0编辑器中打开原先2.0的项目,项目效果与原先不同甚至出BUG的原因。

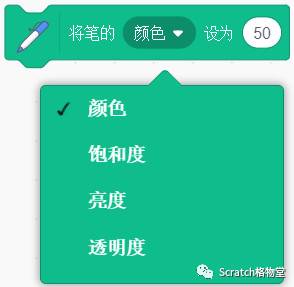
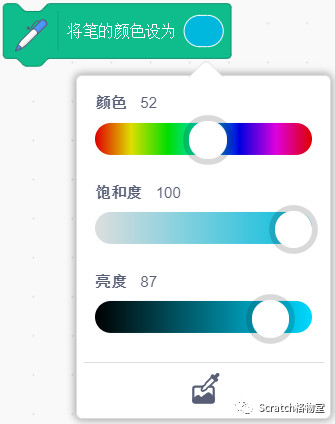
3.0对于HSB模式的强力支持还体现在【将笔的颜色设为()】(取色器)积木上,在2.0中,这个积木的作用仅仅只能用来获取编辑器中指定位置的颜色(或是另一种较麻烦的使用方法,下文将会提到),但是在3.0中,可以用这个积木很方便将画笔颜色设置为我们期望的颜色,分别拖动滑杆设置颜色、饱和度和亮度数值即可,且变化是实时的,非常直观。同时这个积木还保留了原来的取色功能,虽然UI有所优化(高亮舞台),但因此取色范围也局限在舞台,而不是原先的整个编辑器界面。

另外绘图编辑器中的填充颜色功能也采用了类似的优化
总结
无论是颜色积木的功能还是绘图编辑器中的填充功能,总之Scratch3.0的HSB模式功能十分强大。
03
RGB模式的使用方法
公式
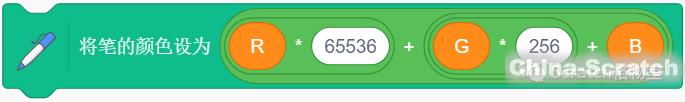
可以利用公式分别控制R,G和B的值来混合RGB颜色。代码如下


其中使用的是【将笔的颜色设为()】(取色器)积木,如此才能正确使用RGB模式设置颜色。

R、G、B每个变量的范围要设置为1-255(滑杆模式),且仅支持整数
事实上,Scratch也支持ARGB模式,即加入透明度alpha通道,代码如下

来看一个利用此公式制作的案例
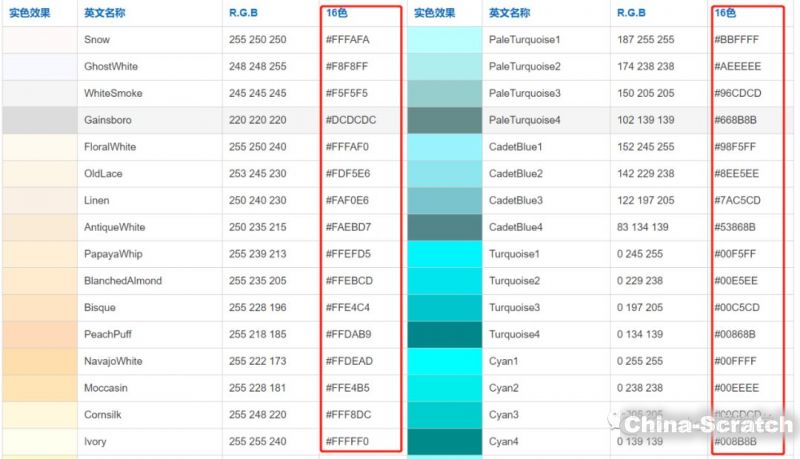
十六进制码
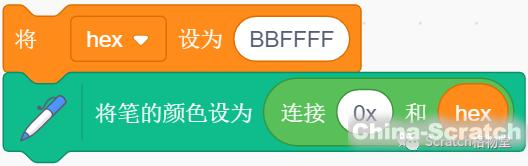
在计算机中,RGB颜色通常以十六进制表示法编写,Scratch也不例外。使用十六个不同的数字(0-9,然后是AF)。前两位数字表示从0(00)到255(FF)的红色数量。后两位数字表示从0(00)到255(FF)的绿色量。第三个两位数表示从0(00)到255(FF)的蓝色量。例如,红色为100%红色,0%蓝色和0%绿色。因此,十六进制值将#FF 00 00(FF,00,00),其中FF是最大的2位十六进制数(因此颜色包含最多的红色)。这也称为24位RGB,因为这种表示法有24位,每个十六进制数字有4位。以下代码可用于使用十六进制格式颜色:

需要在变量前通过【连接()和()】积木加上“0x”,告诉编辑器,这是一串十六进制数字。颜色对应的十六进制码可以通过一些在线工具查询获得(无需输入“#”),如:
http://tool.oschina.net/commons?type=3&tdsourcetag=s_pctim_aiomsg

通过这种方法,可以十分精确地将画笔颜色设置为我们想要的颜色。
顺带提一句:

可以看出,【将笔的颜色设为()】(取色器)积木本身就是用十六进制来设置的。
总结
Scratch无论是2.0还是3.0,对于RGB模式的支持都比较隐晦,但是还是十分有用的
声明:本文章由网友投稿作为教育分享用途,如有侵权原作者可通过邮件及时和我们联系删除