资讯内容
Scratch少儿编程第86讲: 水平滚动背景简易实现方式
前言
最近估计是疫情的原因,一直也没心情,所以也没什么灵感,一直不知道该讲点什么。今天翻翻之前的课程,翻到了超级玛丽这一节,突然想起来背景的水平滚动这块。之前我们在游戏里有提过垂直的背景滚动,都没有专门提过水平的背景滚动,这里有一个水平滚动的简易方法,大家可以把他应用在自己的小游戏里,效果不错的。以后CC哥会挑一些比较实用的通用性技巧,可以让大家用在自己设计的小游戏里,让游戏更生动完美。
请看示例:
设计思路
1:屏幕连续滚动首先就是讲图片的衔接性,需要图片之间要无缝衔接。垂直滚动的时候会有点难度。但是水平滚动如果想简单的话就非常简单。只需要一张图片左右翻转就好了。左右翻转的同一张图片就可以实现无缝衔接。
2:连续滚动时,图片是作为角色的,角色移动出屏幕是需要CC哥之前教的角色完全移出舞台的技巧。
有了这两点就非常容易实现啦。
代码展示

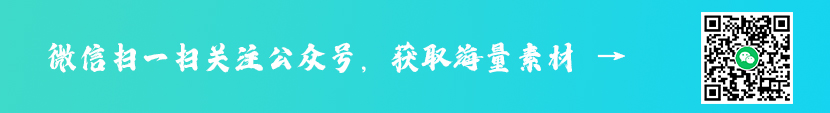
CC哥选了3个背景造型,下面这个黑的不用说是为了移出舞台用的。
程序的功能:

代码部分逻辑:
1:首先将图片角色生成两个克隆体。
2:根据克隆体的编号,分布放好初始位置,然后慢慢向左边移动。
3:当移动出舞台后立即移动到最右边重新进入屏幕。

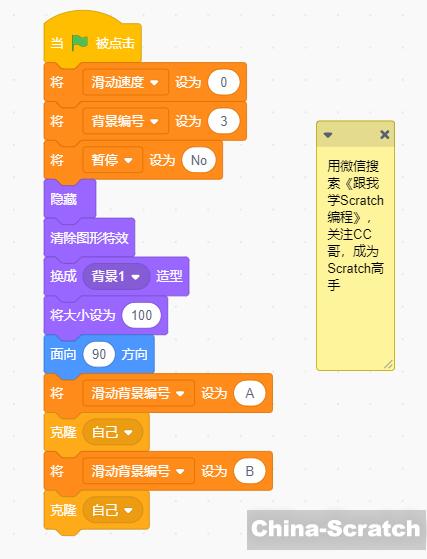
这一步很简单,就是先设好变量的初始值,以及生成两个克隆体。注意要给每个克隆体一个编号,用来对应不同的操作。我们编号为A和B。
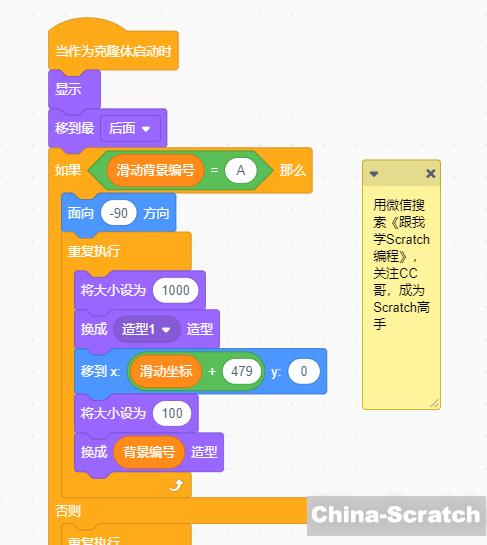
克隆体的代码稍长,CC哥截成两段来讲:

克隆体启动后,首先进行判断,如果A克隆体,那么将方向设置为面向-90度,实际上就是把图片做了左右翻转,记得要实现把角色设定成左右翻转。

重复执行的代码里的造型大小的变化和切换造型都是为了让角色能够完全移动出舞台。(大家可以在《角色完全移出舞台》这一讲里学习这个技巧)

这个移动命令就是让背景从右侧进入屏幕。滑动坐标这个变量是全局变量,所以只要在一个克隆体里增加就好了。所以在这个克隆体里不需要管,统一在B克隆体里处理就好。

这个“否则”的部分代码就是代表另一个克隆体里面的操作。
1:首先如果是“暂停”这个变量为No的话,那么滑动速度这个变量就减去1。反过来,如果这个变量为Yes的话,那么滑动速度这个变量就会停下来,也就意味着两个图片克隆体的运动会停下来。
2:如果B图片克隆体已经完全移出了屏幕,就立即跳到屏幕右边,也就是让滑动坐标直接加上959。
3:滑动坐标这个变量代表移动循环长度,一圈下来就是960,然后复位为0。
另外屏幕滚动还加上了暂停键和屏幕切换键。
暂停:


这个技巧不复杂,关键注重好衔接时不要有缝隙。大家可以自己试试。如果好用,可以直接把这个角色做好之后导出来。在做其他程序的时候导入就行了。
声明:本文章由网友投稿作为教育分享用途,如有侵权原作者可通过邮件及时和我们联系删除